728x90
반응형
<svg width="300" height="300" xmlns="http://w3.org/2000/svg" version="1.1" viewbox= "0 0 300 300"></svg>가장 기본적으로 svg 를 감싸는 svg태그
width 와 height 로 svg 가 보여질 영역을 정한다.
xmlns - svg는 xhtml 이기때문에 지정해준다.
viewbox의 값은 svg가 어디에서 보일지 x y 좌표와 width height 값을 말한다.
기본적인 도형을 그려보자
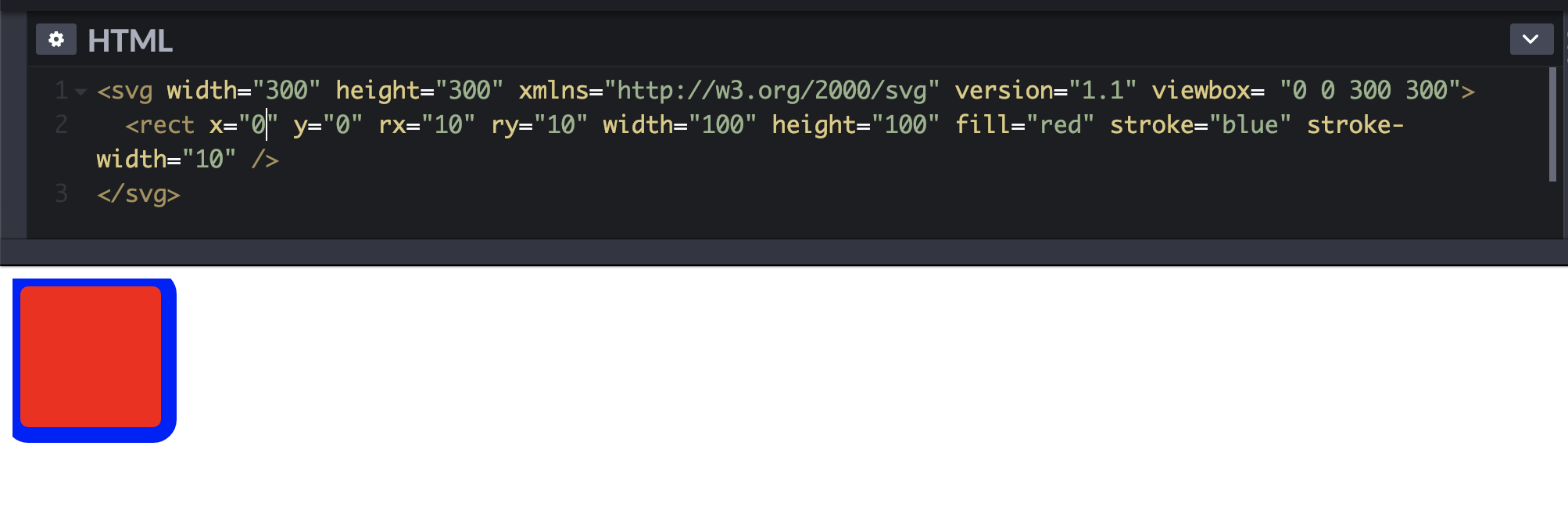
1. 사각형 그리기 (rect)
<rect x="0" y="0" rx="10" ry="10" width="100" height="100" fill="red" stroke="blue" stroke-width="10" />| x / y | 시작할 x,y 좌표 |
| rx / ry | 사각형 모서리의 radius 값 |
| width / height | 사각형의 크기 |
| fill | 도형을 채울 색 |
| stroke | border 색 |
| stroke-width | border 두께 |

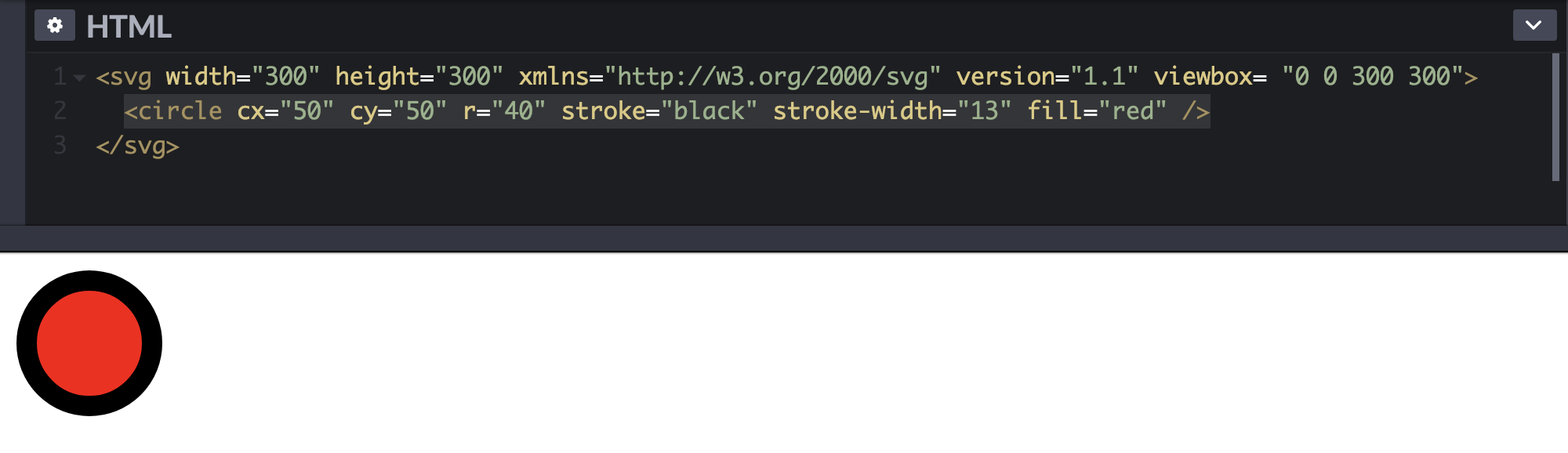
2. 원그리기
<circle cx="50" cy="50" r="40" stroke="black" stroke-width="13" fill="red" />| cx / xy | 원의 중심 좌표 |
| r | 원의 반지름 |

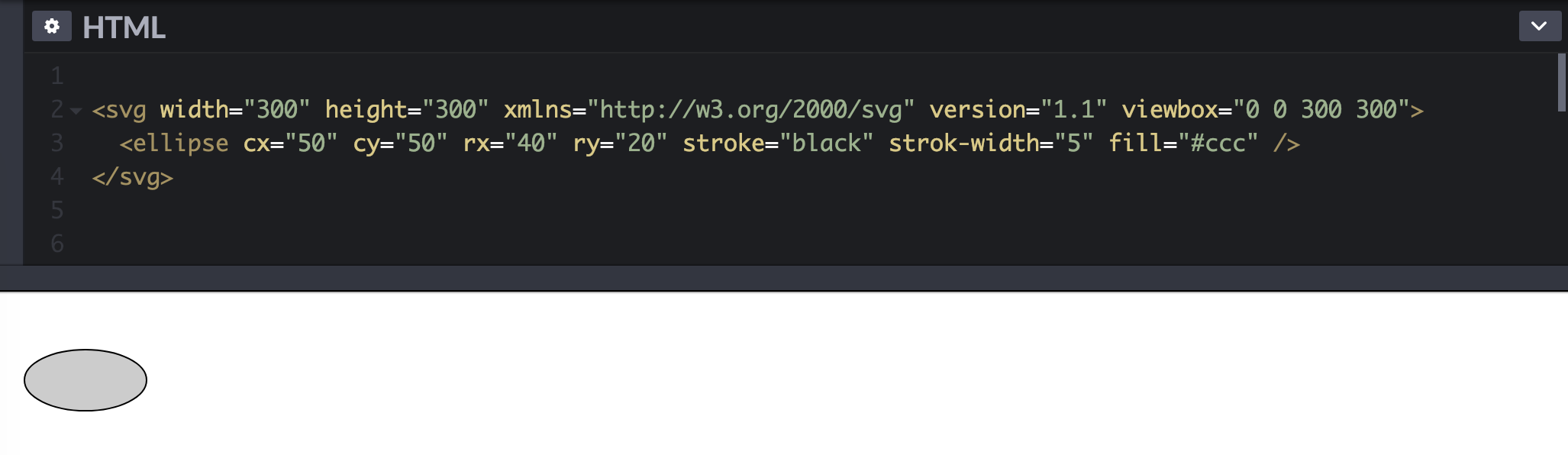
3. 타원
<ellipse cx="50" cy="50" rx="40" ry="20" stroke="black" strok-width="5" fill="#ccc" />| cx / xy | 타원의 중심 좌표 |
| rx | 타원의 가로 반지름 |
| ry | 타원의 세로 반지름 |

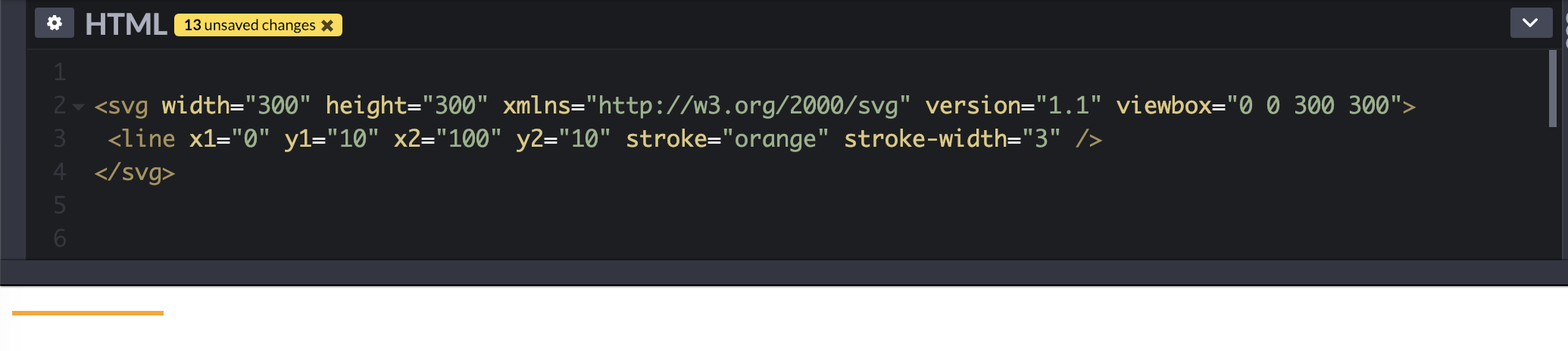
4. 선
<line x1="0" y1="10" x2="30" y2="10" stroke="orange" stroke-width="3" />| x1 / y1 | 선의 시작점 |
| x2 / y2 | 선의 종료점 |

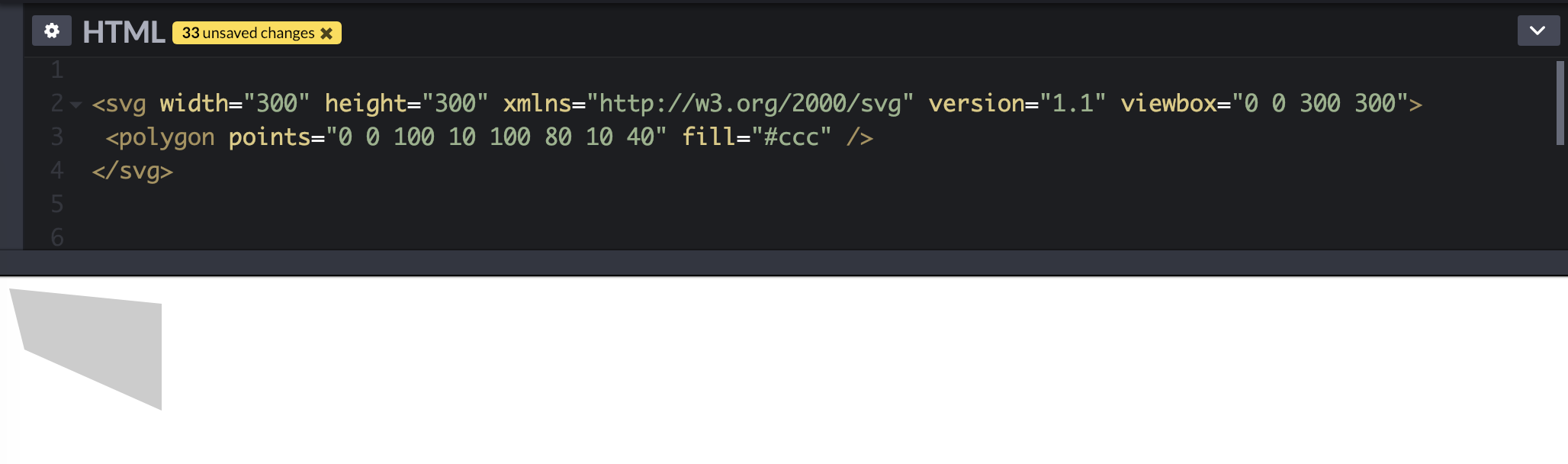
5. 다각형
<polygon points="0 0 0 80 100 80" fill="#ccc" />| points | x,y 값의 순서로 이어질 각 점을 나열한다 / 처음 점과 마지막점은 이어진다. |

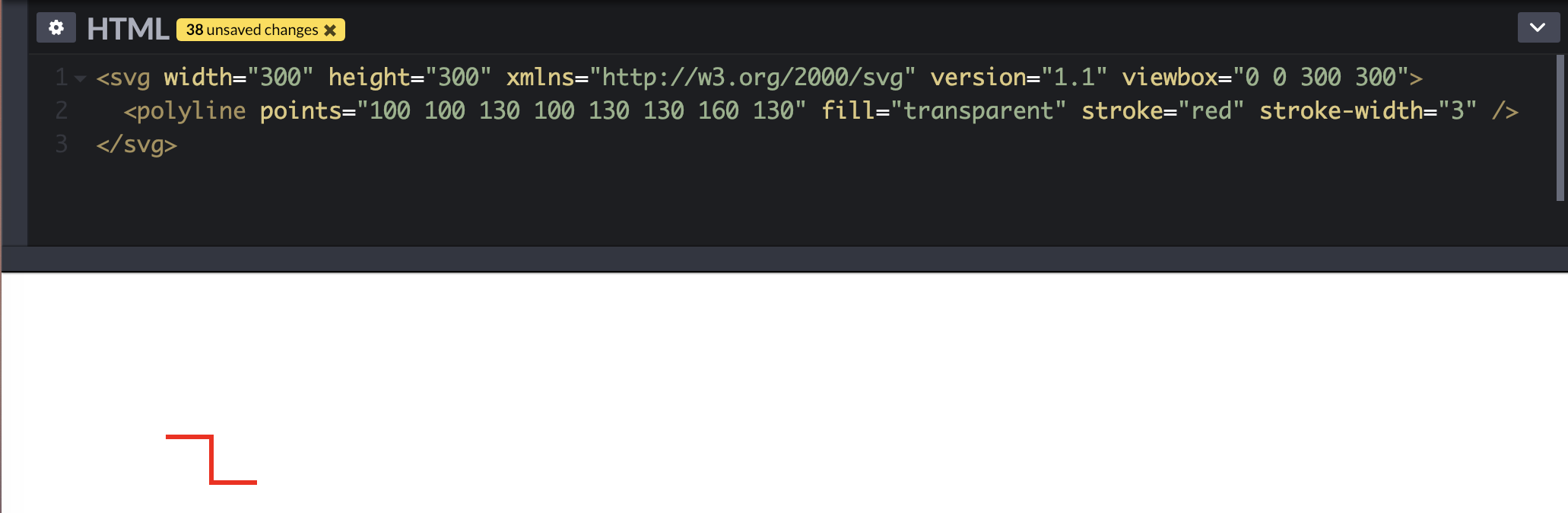
6. 선그리기
<polyline points="100 100 130 100 130 130 160 130" fill="transparent" stroke="red" stroke-width="3" />| points | x,y 값의 순서로 이어질 각 점을 나열한다 |

728x90
반응형
'CSS > SVG' 카테고리의 다른 글
| [SVG] 체크박스에 SVG 로 애니메이션 효과 넣기 (3382) | 2019.05.30 |
|---|---|
| [SVG]텍스트 애니메이션 효과 관련 참고 사이트 (406) | 2019.05.27 |
| [SVG]svg시작해보기 4 - path그리기 애니메이션 (415) | 2019.05.27 |
| [SVG]svg 시작해보기3 - TEXT (376) | 2019.05.27 |
| [SVG]svg 시작해보기2 - path 도형그리기 (0) | 2019.05.27 |
댓글