728x90
반응형
position : static;position 의 기본값은 static 이다.
position : relative;아무런 값도 설정하지 않는 경우 static과 같은 위치에 위치한다.
top, left, right, bottom 값을 설정해 위치를 설정할 수 있다.
이때 기준은 현재위치를 기준으로 움직인다.
position : absolute;top, left, right, bottom 값을 설정해 위치를 설정할 수 있다.
그러나 relative와 다른점은
본문 문서를 기준으로 위치가 지정되며, 떠올라있기때문에 다른 엘리먼트 위에 올라간다.
위치 기준을 상위태그로 설정하는 방법이 있다.
보통은 전체 문서를 기준으로 문서 시작 지점이 0,0이 되지만
상위태그에 position값을 주면 부모태그의 시작 지점이 0,0 기준이 된다.
부모 태그에 position값이 없을 경우 문서 문서의 시작지점을 기준으로 0,0이된다.

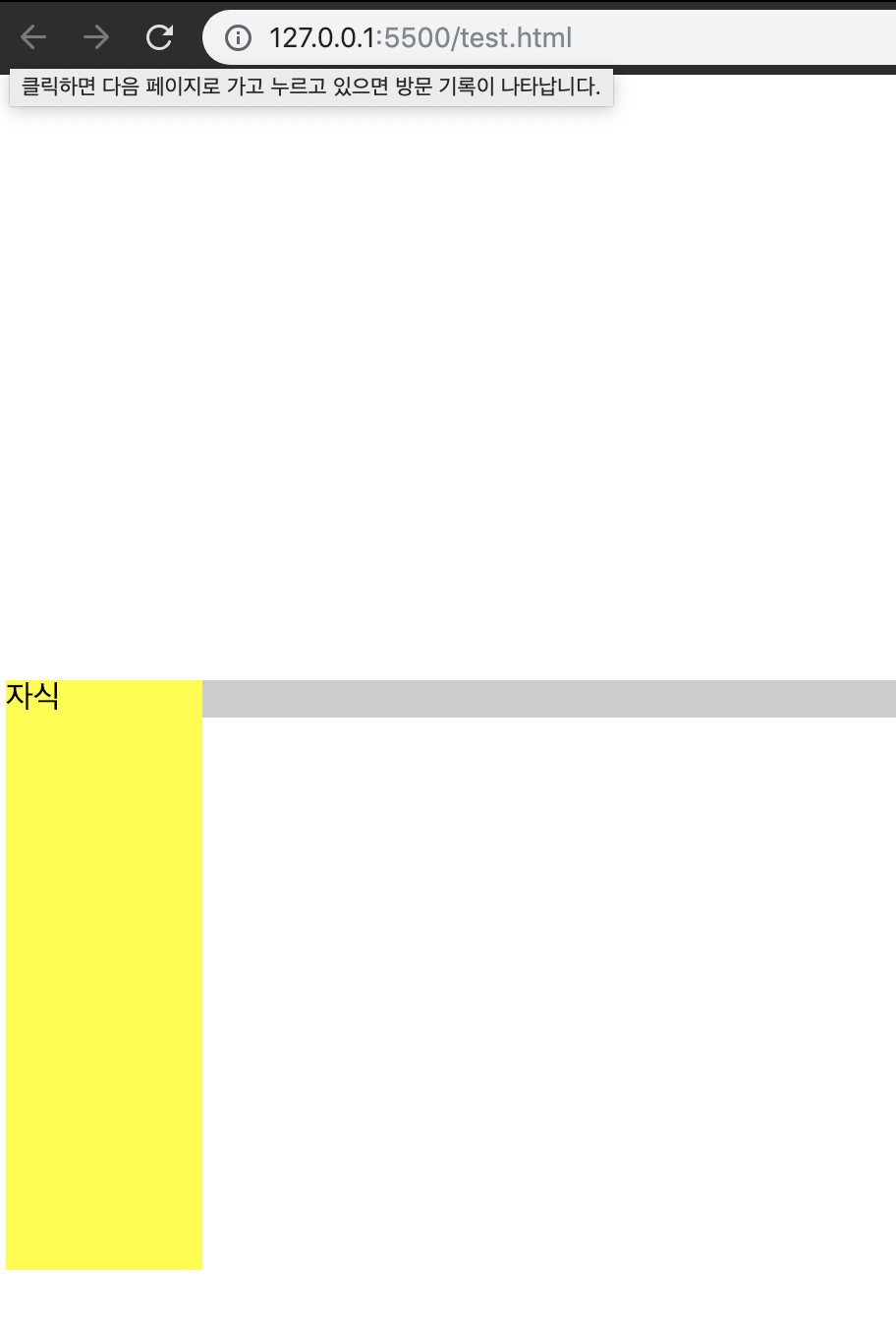
부모에게 position:relative 값을 주자 부모의 위치는 그대로 있고,
자식의 기준이 부모의 시작지점 0,0 으로 바뀐다.

4. position : fixed
현재 보이는 화면의 기준으로 위치가 설정된다.
스크롤을 내려도 화면의 항상 같은 위치에 위치한다.
728x90
반응형
'CSS > CSS 기초' 카테고리의 다른 글
| [CSS3] 단나누기 column (407) | 2019.04.10 |
|---|---|
| [CSS3] 정렬을 하는 여러가지 방법 (403) | 2019.04.09 |
| [CSS3] float 속성 사용시 부모태그의 높이 맞추는 방법 (396) | 2019.04.09 |
| [CSS3] select 태그 화살표 이미지 변경하는 법! (432) | 2019.04.08 |
| [CSS3] 반응형 웹 미디어 쿼리 (@ media) (398) | 2019.04.08 |

댓글