728x90
반응형
page.html
ion-reorder-group으로 묶어줍니다.
<ion-reorder-group (ionItemReorder)="onRenderItems($event)" disabled="false">
<ion-item *ngFor="let item of listItems">
<ion-label>
{{item}}
</ion-label>
<ion-reorder></ion-reorder>
</ion-item>
</ion-reorder-group>
page.ts
//items
listItems = [
"비행기","숙소","식비","교통비"
];
//재정렬
onRenderItems(event) {
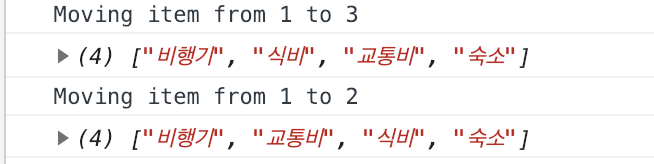
console.log(`Moving item from ${event.detail.from} to ${event.detail.to}`);
let draggedItem = this.listItems.splice(event.detail.from,1)[0];
this.listItems.splice(event.detail.to,0,draggedItem);
event.detail.complete();
console.log(this.listItems);
}
이렇게 코드를 추가하면
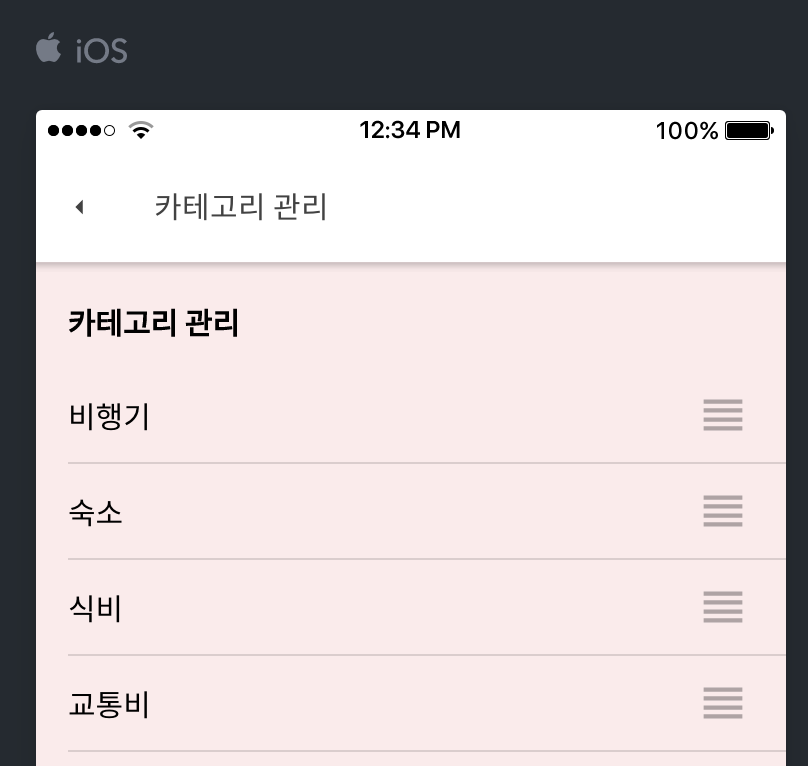
ion-reorder에 아이콘이 추가됩니다.
리스트 순서를 재정렬할 수 있습니다

순서를 재정렬 후 complete()을 통해 완료를 시키고,
console에 바뀐결과를 찍어보면 아래와 같습니다.

728x90
반응형
'아이오닉' 카테고리의 다른 글
| [하이브리드앱 ionic]시작해보기 14 - 달력에서 선택하는 datepicker, 시작일과 종료일 설정하기 (269) | 2019.07.16 |
|---|---|
| [하이브리드앱 ionic]시작해보기 13 - ion-item 링크에 생기는 화살표 없애기 (376) | 2019.07.15 |
| [하이브리드앱 ionic]시작해보기 12 - 차트 그리기 (415) | 2019.07.15 |
| [하이브리드앱 ionic]시작해보기 11 - get함수 이용해 json 파일 읽어오기 (0) | 2019.07.11 |
| [하이브리드앱 ionic]시작해보기 10 - ion-input 값 가져오기 + 앵귤러 (2) | 2019.07.10 |


댓글