728x90
반응형
앱안에 웹사이트 보여주기..
import React from 'react';
import { StyleSheet, View, WebView } from 'react-native';
export default class App extends React.Component {
render(){
return (
<View style={styles.container}>
<WebView useWebKit={true} // IOS에서 WebKit을 사용하도록함
source={{ uri: 'https://www.naver.com' }}
style={{ marginTop: 20, }}/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'stretch', // 이부분 중요 이거 안써주면 WebView 에 width 값을 지정해야함..
justifyContent: 'center',
paddingTop: getStatusBarHeight(true),
},
});
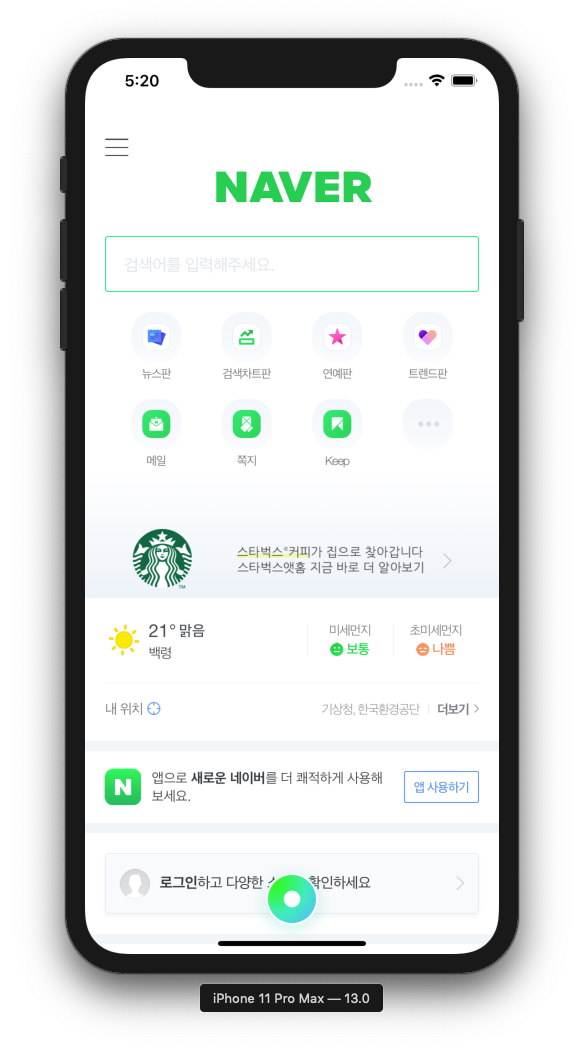
위와 같이 코드를 작성하면 아래와 같은 결과를 얻을 수 있다.

웹뷰에 뒤로가기 버튼을 만들어줄수 있다 goBack();
<WebView ref="webBox" ...... /> --> webView에 ref 값을 설정한 뒤
아래와같이 함수를 만들고
pushBackBtn = () => {
this.refs.webBox.goBack();
}
아래와 같이 버튼을 만들어준다.. Text onPress를 사용하면 왜때문인지 몰라도
goback함수가 undefine 으로 작동되지 않음
TouchableHighlight를 이용해서버튼을 만들어준다.
<TouchableHighlight underlayColor="rgba(0,0,0,0)"
style={styles.backBtn} onPress={pushBackBtn}>
<View><AntDesign name="arrowleft" size ={25} color="#fff" /></View>
</TouchableHighlight>
const styles = StyleSheet.create({
backBtn:{
position:"absolute",
bottom:20,
left: 20,
width: 30,
backgroundColor:"#ebb948",
paddingVertical:2,
borderRadius:50
}
});
웹뷰를 쓰다보니 스크롤이 안될때가 있음...
[리액트네이티브] - 리액트 네이티브 - 웹뷰 스크롤 작동 안할때 (react native webview scroll not working)
728x90
반응형
'리액트네이티브' 카테고리의 다른 글
| [React native]그림자효과 (0) | 2019.11.22 |
|---|---|
| [React native]스크롤뷰 안에 그리드 형식으로 아이템 배치하기 (0) | 2019.10.25 |
| [리액트 네이티브]클립보드 내용 가져오기 (0) | 2019.09.17 |
| [리액트 네이티브] 배경이미지 넣기 ImageBackground (0) | 2019.09.17 |
| [리액트네이티브]텍스트 크기 시스템에 영향받지않고 내가 지정한 크기로 조정하기 (0) | 2019.09.16 |

댓글