728x90
반응형
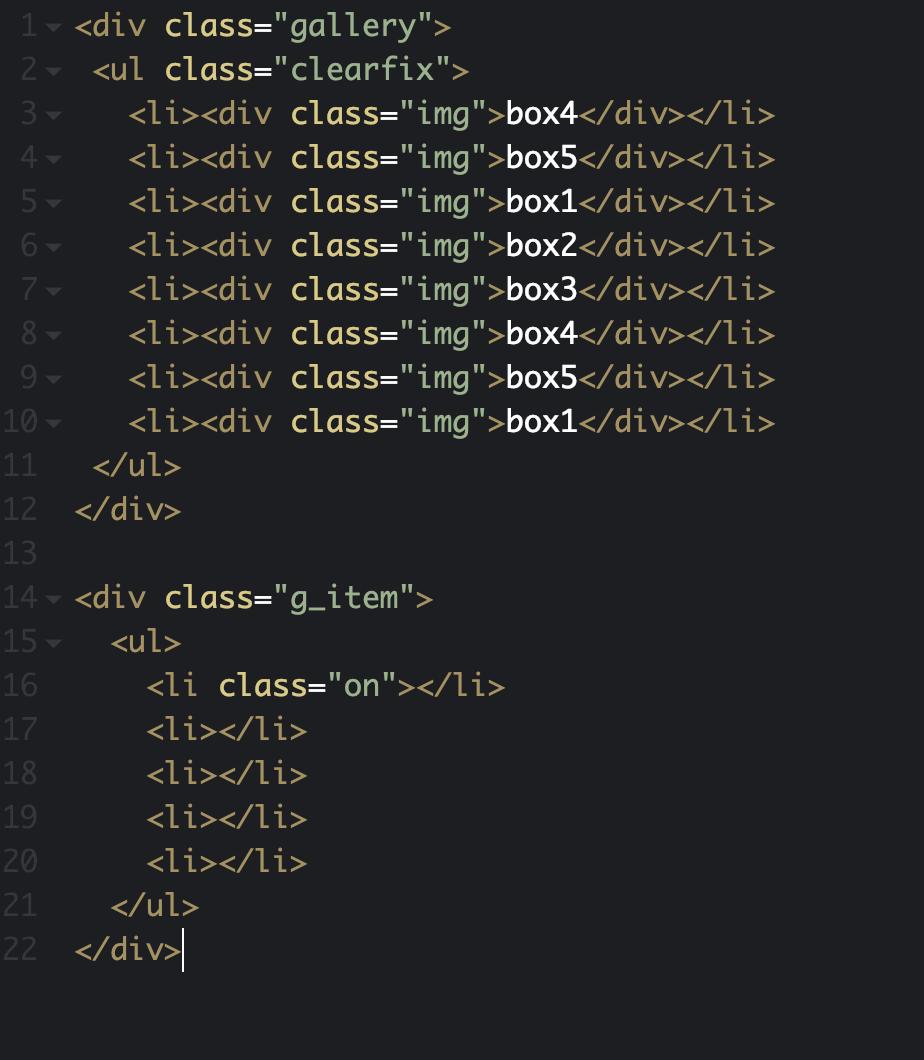
ul li를 이용해 이미지 리스트를 만들고,
g_item으로 이미지 슬라이드의 이미지의 현재위치를 알려주고 이미지간의 이동이 가능한 컨트롤러를 만듭니다.

float : left 를 써서 리스트를 가로로 정렬합니다.
.gallery ul li {float: left; width: 300px;}
ul는 li의 갯수만큼 width값이 커지지만 ,
.gallery ul{width: 300%;}
ul을 감싸고 있는 .gallery는 이미지를 3개만 보여줄 크기로 제한합니다.
.gallery{width: 900px}
이미지의 흐름이 자연스러워 보이기 위해서는 양쪽 끝에
처음시작에는 마지막 이미지를 추가하고, 맨 마지막에는 첫번째 이미지를 추가해야합니다.
양쪽에 이미지가 없을경우
현재 다음이미지가 왼쪽에서 오른쪽으로 이동하는 듯한 효과로 보이지만
마지막에서 처음이미지로갈때 맨마지막이미지에서 반대로 움직여 0으로 돌아가는 애니메이션 효과가 구현됩니다.
//현재 마지막 이미지일 경우 마지막 이미지 뒤에있는 첫번째 이미지를 보여준뒤,
바로 첫번째 이미지로 돌아가면 무한 슬라이드처럼 보여집니다.
if(idx> $(".gallery ul li").length-3){
$(".gallery ul").animate({
"left":0
},0);
.gallery ul{ position: relative; left: -300px;}
728x90
반응형
'javascript > jQuery' 카테고리의 다른 글
| [JAVASCRIPT/JQUERY] 남은시간 카운드다운 만들기 (0) | 2019.04.12 |
|---|---|
| [JAVASCRIPT/JQUERY]스크롤 이벤트를 이용한 header 만들기 (403) | 2019.04.11 |
| [JAVASCRIPT/JQUERY]서브페이지에 사이트 이동경로를 나타내는 방법 (select) (0) | 2019.04.10 |
| [JAVASCRIPT/JQUERY] Jquery UI (draggable/droppable)옵션설정하기 (0) | 2019.04.10 |
| [JAVASCRIPT/JQUERY]이미지슬라이드 플러그인 slick 옵션 설정하는 법(사용법) (0) | 2019.04.08 |
댓글