728x90
반응형
기본 테이블

<table class="table">
<caption>테이블에 대한 설명</caption>
<colgroup>
<col style="width:200px">
<col style="width:auto">
</colgroup>
<thead>
<tr>
<th scope="col">제목</th>
<th scope="col">제목</th>
</tr>
<thead>
<tbody>
<tr>
<td>타이틀</th>
<td>내용</td>
</tr>
<tr>
<td>타이틀</th>
<td>내용</td>
</tr>
</tbody>
</table>웹 접근성을 위해 caption 은 필수 (display:none; 을 쓰지 않고 숨겨준다)
th에 scope를 꼭 써준다 thead 도 필수
.table{
width: 100%;
position: relative;
}
.table caption{
position: absolute;
width:0px;
height: 0px;
overflow: hidden;
}
.table thead th{
background-color: #ccc;
text-align: center;
}
.table thead th:not(:last-child){
border-right: 1px solid #fff;
}
.table th, .table td{
height: 40px;
vertical-align: middle;
border-bottom: 1px solid #ccc;
padding: 0 10px;
}
.table th{
background-color: #ccc;
}
.table th:not(:last-child), .table td:not(:last-child){
border-right: 1px solid #ccc;
}
웹접근성을 위해 thead가 필수인데 필요없는 디자인이라면 (아래와같이)

<table class="table">
<caption>테이블에 대한 설명</caption>
<colgroup>
<col style="width:200px">
<col style="width:auto">
</colgroup>
<thead class="thead-hidden">
<tr>
<th scope="col">구분</th>
<th scope="col">내용</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">타이틀</th>
<td>내용</td>
</tr>
<tr>
<th scope="row">타이틀</th>
<td>내용</td>
</tr>
</tbody>
</table>기본 테이블 스타일에 아래와 같이 추가해서 쓴다
thead 는 필수이므로 필요없는 thead 를 숨겨주는데 display: none 을 쓰지 않고 아래와 같이 쓴다
thead.thead-hidden{
position: absolute;
width:0;
height: 0;
overflow: hidden;
}
thead.thead-hidden ~ tbody th{
background-color: #ccc;
}
thead.thead-hidden ~ tbody th:not(:last-child){
border-bottom: 1px solid #fff;
}
thead.thead-hidden ~ tbody tr:last-child td, thead.thead-hidden ~ tbody tr:last-child th{
border-bottom: 0px;
}
위와 같은 스타일일때 table 을 쓰면 필요없는 코드가 늘어나니 dl 을 사용해서 만드는 방법을 추천!
<div class="dl-table">
<dl class="dl-table-dl">
<dt class="dl-table-dt">제목</dt>
<dd class="dl-table-dd">내용</dd>
</dl>
<dl class="dl-table-dl">
<dt class="dl-table-dt">제목</dt>
<dd class="dl-table-dd">내용</dd>
</dl>
</div>.dl-table{
display: table;
width:100%;
}
.dl-table .dl-table-dl{
display: table-row;
width: 100%;
}
.dl-table .dl-table-dt,
.dl-table .dl-table-dd{
display: table-cell;
height: 40px;
vertical-align: middle;
border-bottom: 1px solid #ccc;
}
.dl-table .dl-table-dl:last-child .dl-table-dt,
.dl-table .dl-table-dl:last-child .dl-table-dd {
border-bottom:0px;
}
.dl-table .dl-table-dt{
width: 200px;
border-bottom-color: #fff;
text-align: center;
background-color: #ccc;
}
.dl-table .dl-table-dd{
padding: 0 10px;
}
dl 은 테이블과 다르게 colspan을 사용할 수 없다
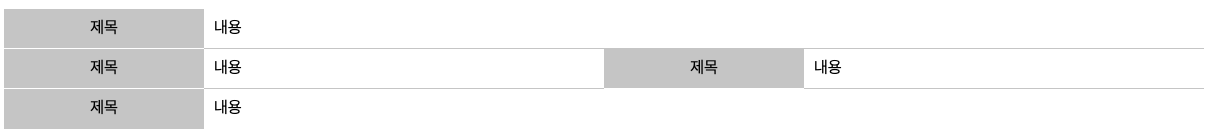
그럼 아래와 같이 만들어보자

<div class="dl-table-group">
<div class="dl-table">
<dl class="dl-table-dl">
<dt class="dl-table-dt">제목</dt>
<dd class="dl-table-dd">내용</dd>
</dl>
</div>
<div class="dl-table">
<dl class="dl-table-dl">
<dt class="dl-table-dt">제목</dt>
<dd class="dl-table-dd">내용</dd>
<dt class="dl-table-dt">제목</dt>
<dd class="dl-table-dd">내용</dd>
</dl>
</div>
<div class="dl-table">
<dl class="dl-table-dl">
<dt class="dl-table-dt">제목</dt>
<dd class="dl-table-dd">내용</dd>
</dl>
</div>
</div>위 기본스타일에 아래 스타일 추가
.dl-table-group .dl-table:not(:last-child) .dl-table-dl:last-child .dl-table-dt{
border-bottom: 1px solid #fff;
}
.dl-table-group .dl-table:not(:last-child) .dl-table-dl:last-child .dl-table-dd {
border-bottom: 1px solid #ccc;
}728x90
반응형
'html > 웹접근성' 카테고리의 다른 글
| dl 쓰는 경우 정리 (837) | 2022.08.29 |
|---|---|
| 웹접근성의 기초 (411) | 2022.08.29 |
| 웹접근성 <from> (1345) | 2022.08.22 |
댓글