Masonry
Install Download CDN Link directly to Masonry files on unpkg. Package managers Install with Bower: bower install masonry --save Install with npm: npm install masonry-layout Getting started HTML Include the Masonry .js file in your site. Masonry works on
masonry.desandro.com
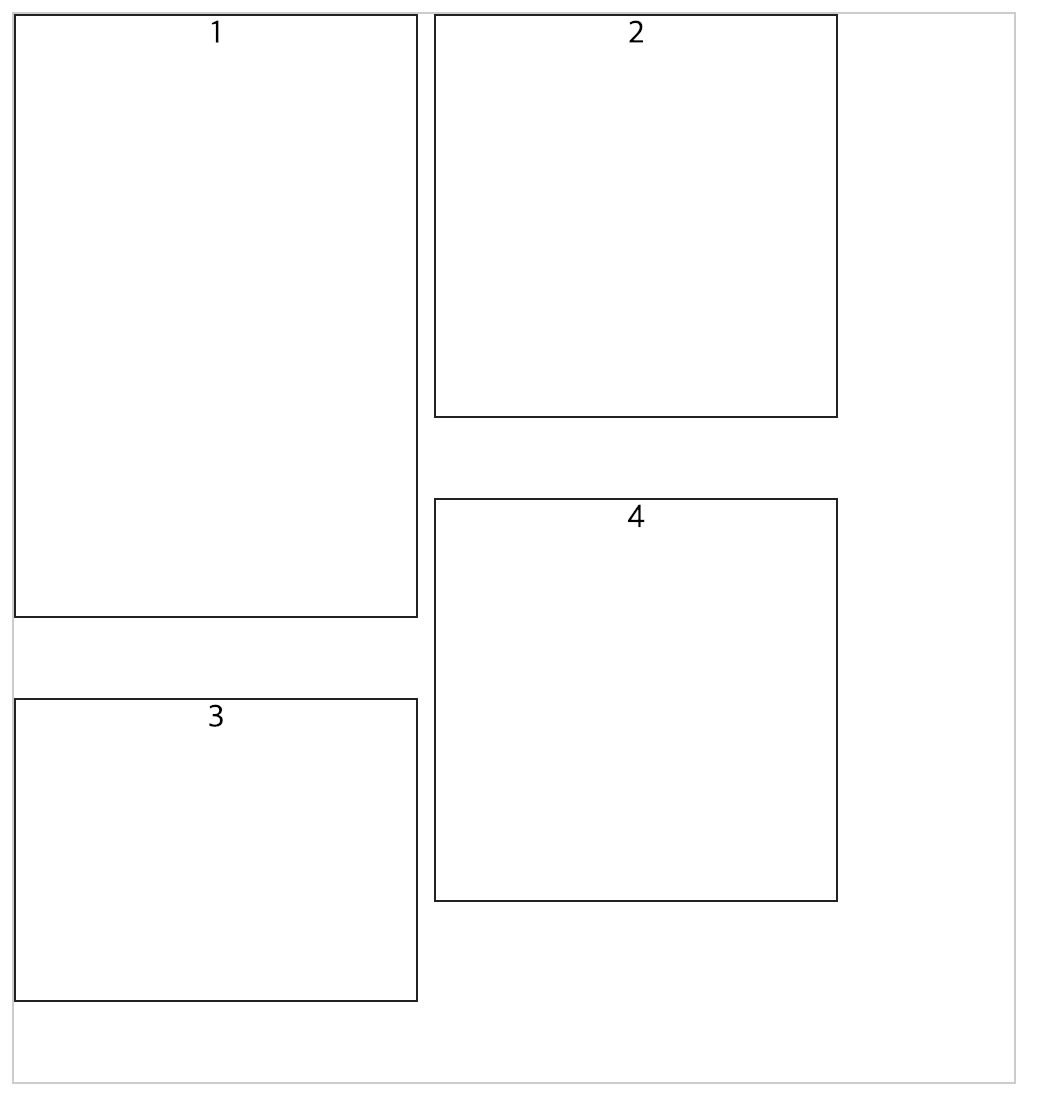
그리드 관련 플러그인 masonry를 이용해 높이가 다른 이미지를 정렬할 수 있습니다.
$('.grid').masonry({ //grid 영역안에 있는 아이템들을 정렬합니다.
itemSelector: '.griditem', //griditem 정렬할 아이템입니다.
columnWidth: 200, //각각 아이템의 width값을 지정합니다.
gutter: 10, //아이템간의 margin값입니다.
horizontalOrder: true, // 높이에 상관없이 왼쪽에서 오른쪽으로 순서대로 위치합니다.
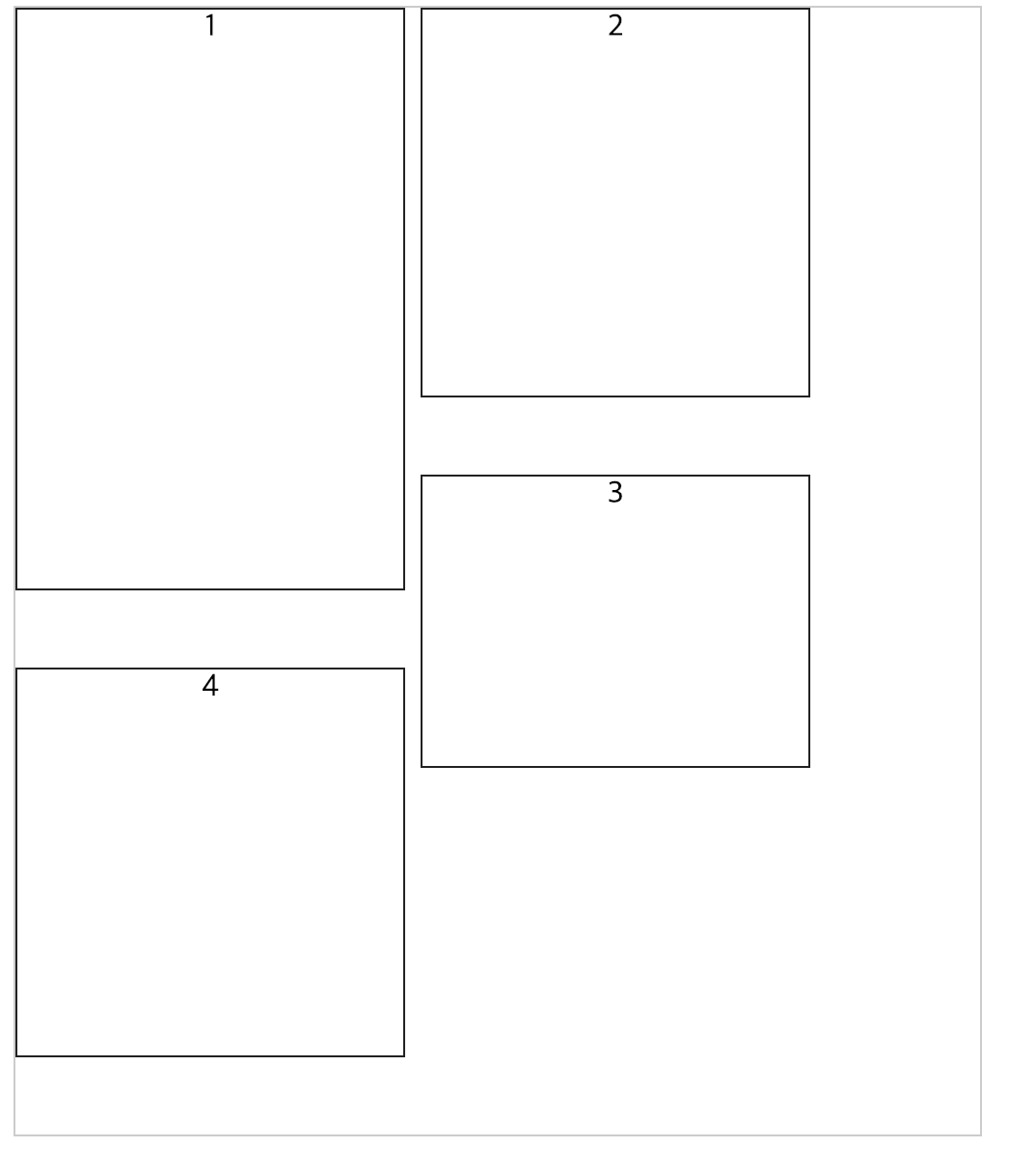
//false일 경우 높이에 따라 정렬됩니다.
// originLeft: false //왼쪽부터 정렬
// originTop: false //바닥부터
// transitionDuration: '0.2s' //위치 전환 시간 - 반응형일경우 화면크기가 변함에 따라 아이템의 위치가 바뀔때 전환되는 시간
});
horizontalOrder: true 인 경우 높이에 상관없이 순서가 왼쪽에서 오른쪽으로 정렬됩니다.

false인 경우 아래와같이 정렬됩니다. (순서가 먼저인 쪽이 위로오도록 정렬됨)

'javascript > jQuery' 카테고리의 다른 글
| [JAVASCRIPT/JQUERY] 문자열(string)관련 함수 (0) | 2019.04.16 |
|---|---|
| [JAVASCRIPT/JQUERY] 배열(Array)관련 함수 (0) | 2019.04.16 |
| [JAVASCRIPT/JQUERY] jqueryUI effect 사용하기 (0) | 2019.04.15 |
| [JAVASCRIPT/JQUERY] 남은시간 카운드다운 만들기 (0) | 2019.04.12 |
| [JAVASCRIPT/JQUERY]스크롤 이벤트를 이용한 header 만들기 (403) | 2019.04.11 |
댓글