728x90
반응형
[리액트네이티브] - [react-native] 시작해보기 3 - 태그 추가해 보기
[리액트네이티브] - [react-native] 시작해보기 4 - 태그 추가해 보기
[리액트네이티브] - [react-native] 시작해보기 5 - 태그 추가해 보기


export default class ExampleView extends Component {
state ={
modalVisible: false,
//모달이 보일지 말지를 결정
}
setModal(visible) {
this.setState({
modalVisible : visible
});
}
render() {
const openModal = () =>{
this.setModal(true)
}
const closeModal = () => {
this.setModal(false)
}
return (
<View style={styles.container}>
<Modal animationType="slide" transparent={false} visible={this.state.modalVisible} onRequestClose={closeModal}>
<View style={styles.modal}>
<View style={styles.modalCon}>
<Text>modal</Text>
<Text onPress={closeModal} style={styles.button}>modal Close Button</Text>
</View>
</View>
</Modal>
<Text onPress={openModal} style={styles.button}>Modal Open Button</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: 'skyblue',
justifyContent:"center",
alignContent:"center",
alignItems:"center",
paddingTop: getStatusBarHeight(true)
},
button :{
backgroundColor:"gold",
padding:10,
marginVertical: 30
},
modal: {
flex: 1,
backgroundColor: "rgba(0,0,0,0.5)",
justifyContent:"center",
alignContent:"center",
alignItems:"center",
paddingTop: getStatusBarHeight(true)
},
modalCon: {
backgroundColor:"#fff",
padding: 40
}
})
modalVisible 의 값을 이용해 모달이 보일지 안보일지를 결정
<Modal
animationType="slide" //모달창이 나타날때 애니메이션을 지정
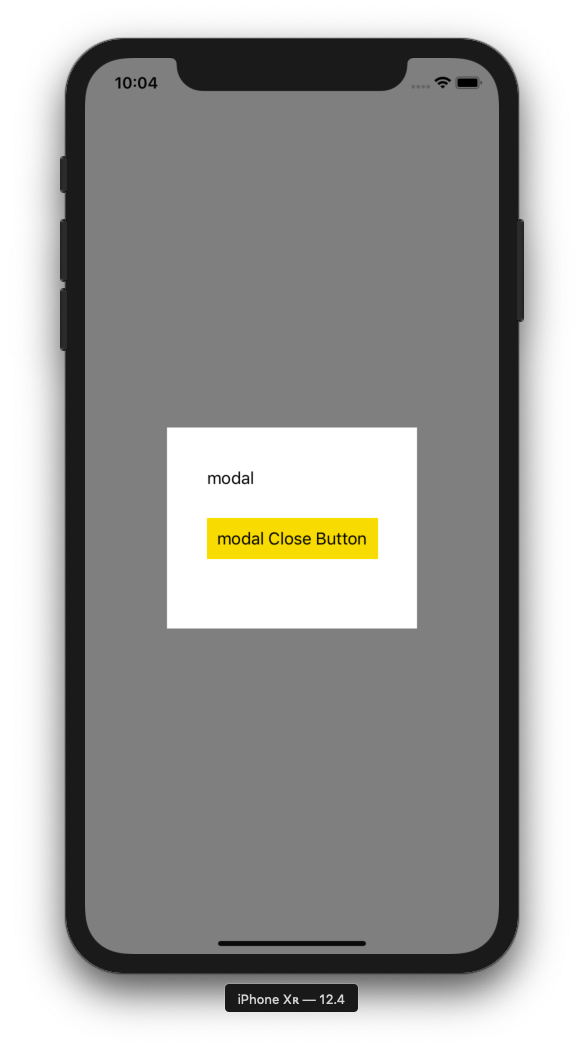
transparent={true} // 배경이 투명하게 보일지를 지정 (rgba의 a 값을 1 미만을 주더라고 false일 경우 원래화면이 보이지 않음)
visible={this.state.modalVisible} //모달창이 보일지 여부
onRequestClose={closeModal} // 모달창이 열려있을때 안드로이드 뒤로가기 버튼을 눌렀을때 동작하는 함수
> 배경이 투명하게 보일지를 결정하는 transparent
transparent={true} (왼쪽) // transparent={false} (오른쪽)


728x90
반응형
'리액트네이티브' 카테고리의 다른 글
| 리액트네이티브 (picker대신 쓸수 있는 selector // TextInput multiline scroll// 달력에서 날짜선택하기//sortable-list) (0) | 2019.08.07 |
|---|---|
| [react-native] EXPO로 시작해보기 10 - 각 상태표시줄 높이 구하기 (0) | 2019.08.06 |
| [react-native] EXPO로 시작해보기 8 - 리액트 라이프사이클 (0) | 2019.08.02 |
| [react-native] EXPO로 시작해보기 7 - 다른화면으로 넘어가면서 값 전달하기 (0) | 2019.07.30 |
| [react-native] EXPO로 시작해보기 6 - 조건에 따라 다른 화면 보여주기 (0) | 2019.07.30 |

댓글