728x90
반응형
<SafeAreaView></SafeAreaView> 로 편하게 설정할 수 있을 줄 알았는데
IOS 최신버전에서만 적용되고 있다..
그래서 각각의 높이 만큼 패딩이나 마진을 주어 상태표시줄과 겹치지 않게 해주어야하는데
디바이스마다 다 다른 높이를 가지고 있어 각각의 높이를 구해주어야한다.
설치
>> npm install --save react-native-status-bar-height
.js 파일에 import 후 로그로 찍어서 확인해 본다.
import { getStatusBarHeight } from 'react-native-status-bar-height';
.
.
.
console.log(getStatusBarHeight());
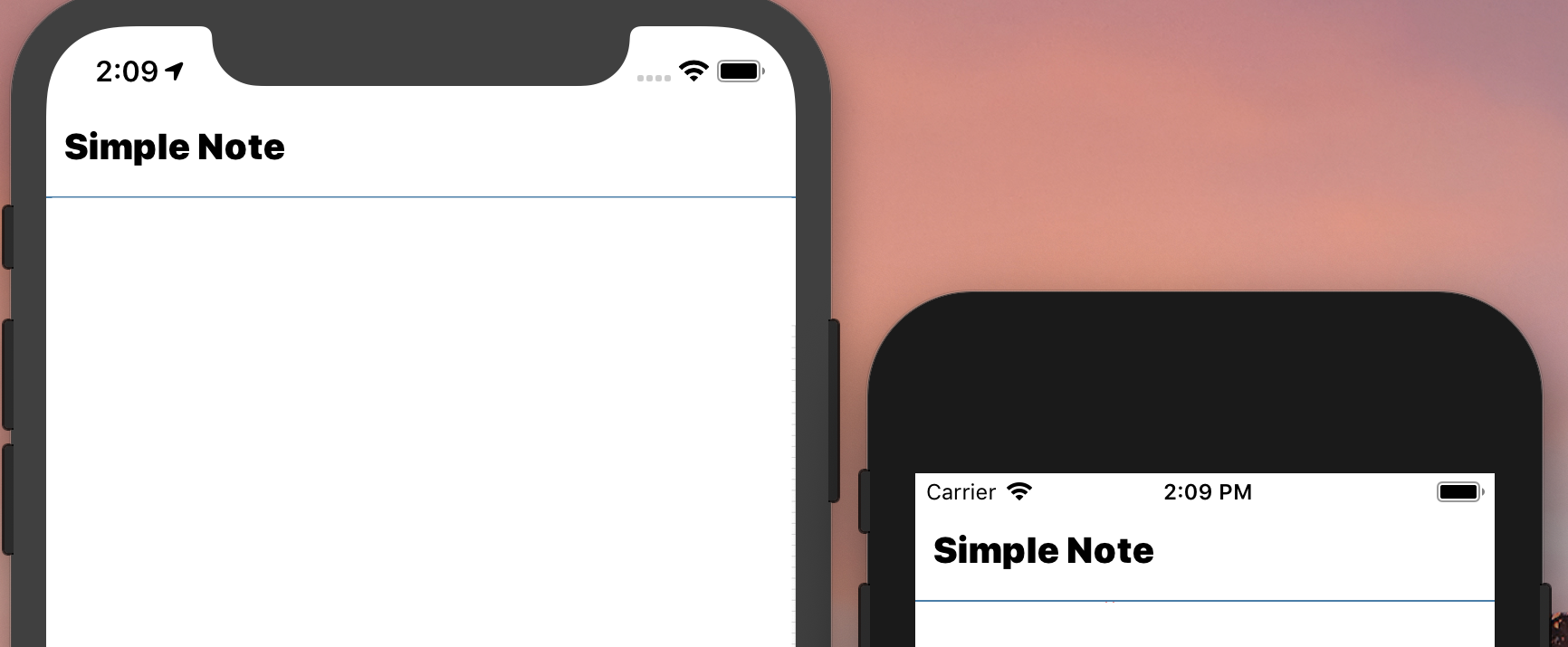
현재 그냥 paddingTop:50 으로 설정되었을때 화면별로 적용되는 모양이 다르다
Xr 에서는 탈모상태바 덕에 적당히 조절되지만
6나 SE에서는 위쪽 여백이 넓어진다...

paddingTop: getStatusBarHeight(true)
으로 값을 변경해보았다
Xr과 SE 모두 적당한 여백이 생긴다.

728x90
반응형
'리액트네이티브' 카테고리의 다른 글
| [react-native] EXPO로 시작해보기 11 - 페이지이동하기(react-navigation) (2) | 2019.08.09 |
|---|---|
| 리액트네이티브 (picker대신 쓸수 있는 selector // TextInput multiline scroll// 달력에서 날짜선택하기//sortable-list) (0) | 2019.08.07 |
| [react-native] EXPO로 시작해보기 9 - 태그 추가해보기 (Modal) (0) | 2019.08.05 |
| [react-native] EXPO로 시작해보기 8 - 리액트 라이프사이클 (0) | 2019.08.02 |
| [react-native] EXPO로 시작해보기 7 - 다른화면으로 넘어가면서 값 전달하기 (0) | 2019.07.30 |


댓글