728x90
반응형
[리액트네이티브] - [react-native] 시작해보기 11 - 페이지이동하기(react-navigation)
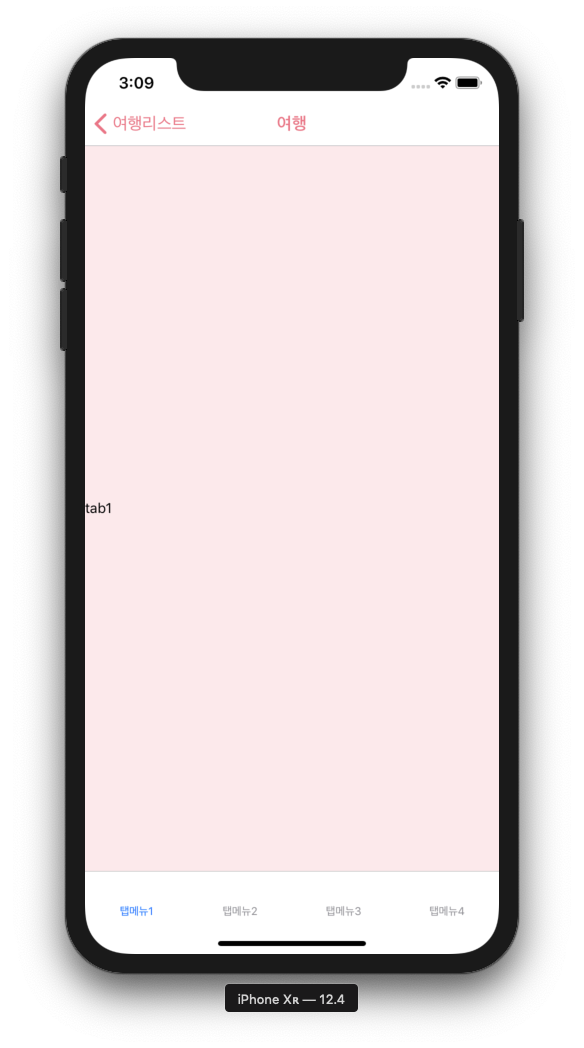
이전글에 이어 react-navigation를 이용하여 탭메뉴를 만들어보겠습니다

import ...
import { createBottomTabNavigator, createAppContainer } from 'react-navigation';
import tabPage1 from './tabPage1'
import tabPage2 from './tabPage2'
import tabPage3 from './tabPage3'
import tabPage4 from './tabPage4'
const TabNavigator = createBottomTabNavigator({
탭메뉴1: { screen: tabPage1 },
탭메뉴2: { screen: tabPage2 },
탭메뉴3: { screen: tabPage3 },
탭메뉴4: { screen: tabPage4 },
}
);
export default createAppContainer(TabNavigator) ;
페이지 이동과 다른점은 네비게이터를 생성할때
페이지 이동은
createStackNavigator 를 이용했고
탭메뉴는 createBottomTabNavigator 를 이용해 만든다.
728x90
반응형
'리액트네이티브' 카테고리의 다른 글
| [react-native] EXPO로 시작해보기 14 - 스크롤뷰 안에 스크롤뷰 넣기 (0) | 2019.08.27 |
|---|---|
| [react-native] EXPO로 시작해보기 13 - 갤러리에서 이미지가져오기 (ImagePicker) (0) | 2019.08.14 |
| [react-native] EXPO로 시작해보기 11 - 페이지이동하기(react-navigation) (2) | 2019.08.09 |
| 리액트네이티브 (picker대신 쓸수 있는 selector // TextInput multiline scroll// 달력에서 날짜선택하기//sortable-list) (0) | 2019.08.07 |
| [react-native] EXPO로 시작해보기 10 - 각 상태표시줄 높이 구하기 (0) | 2019.08.06 |

댓글