728x90
반응형

처음에 진행하다보니
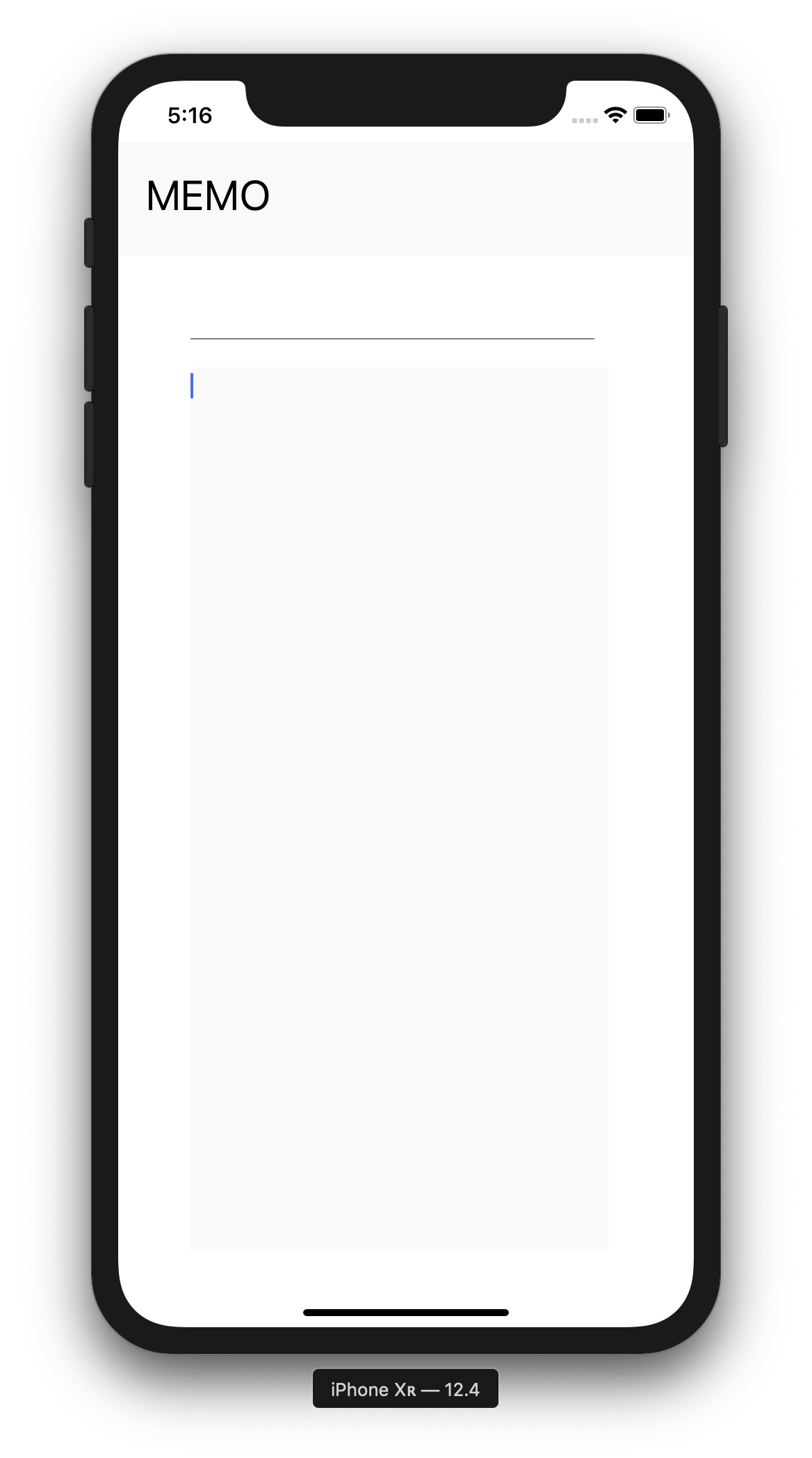
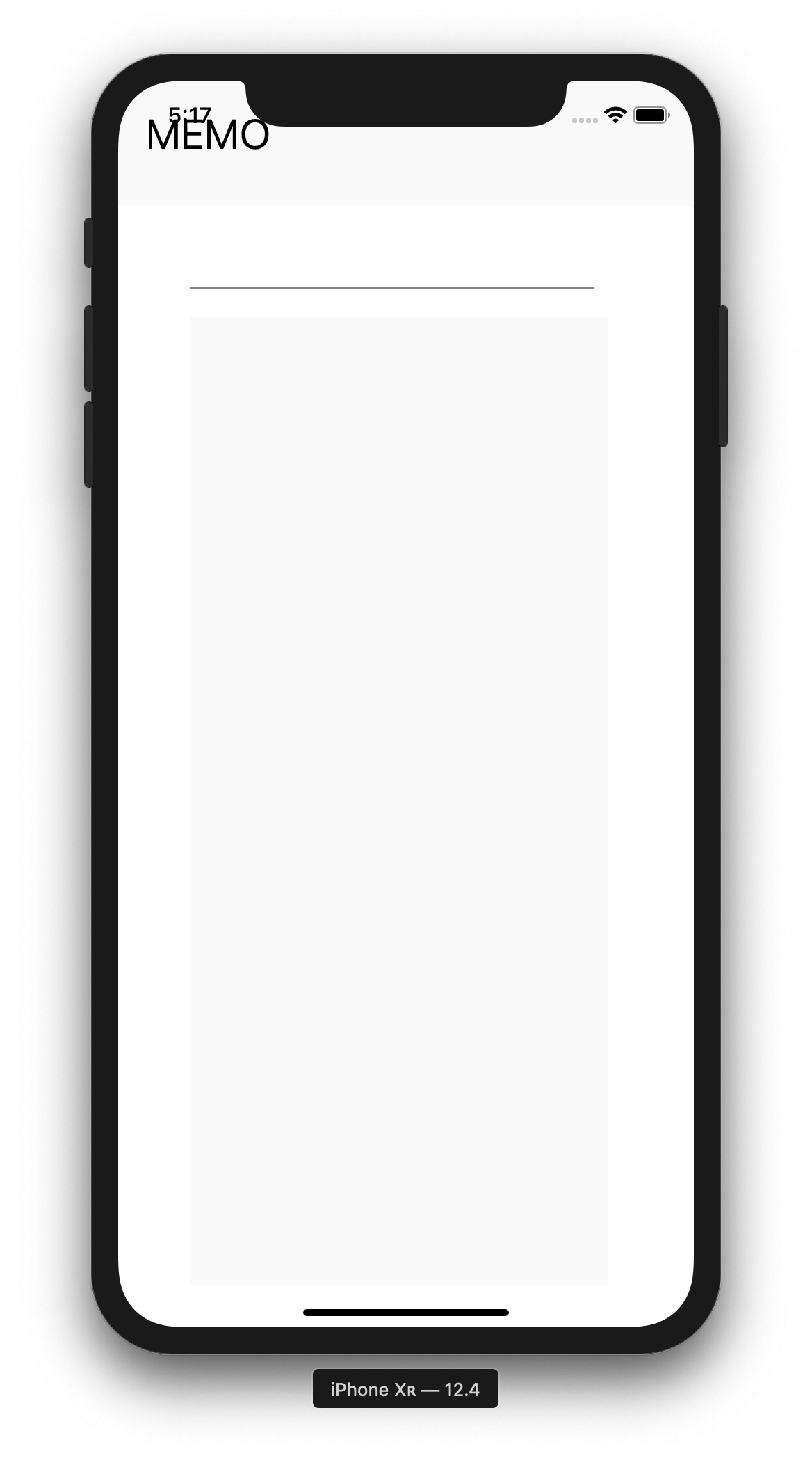
상태바(statusbar)영역과 겹쳐지는 문제가 발생했다..
그래서 찾다보니 SafeAreaView 태그를 이용해 영역을 제한할 수 있었다.
SafeAreaView 가 아닌 View 만을 사용해 영역을 줄 경우 왼쪽과 같고 SafeAreaView를 사용하면 오른쪽과 같다
+)) 알고보니 SafeAreaView는 ios 11이후로 적용된다.. 안드로이드는 아애 적용되지 않는다......
[리액트네이티브] - [react-native] 시작해보기 10 - 각 상태표시줄 높이 구하기
https://docs.expo.io/versions/v33.0.0/react-native/statusbar/
https://docs.expo.io/versions/v33.0.0/react-native/safeareaview/


텍스트를 입력하는 <TextInput>
<View style={styles.writeBox}>
<TextInput
name = "title"
style={{ height: 40, borderBottomWidth: 1, marginRight: 20}}
/>
<TextInput
name = "content"
style={{ height: '100%', backgroundColor: '#f9f9f9', marginTop: 20, marginRight: 10}}
multiline={true}
/>
</View>multiline 속성을 이용해서 여러줄을 입력할 수 있다.
https://docs.expo.io/versions/v33.0.0/react-native/textinput/
728x90
반응형
'리액트네이티브' 카테고리의 다른 글
| [react-native] EXPO로 시작해보기 6 - 조건에 따라 다른 화면 보여주기 (0) | 2019.07.30 |
|---|---|
| [react-native] EXPO로 시작해보기 5 - 태그 추가해 보기 <LinearGradient><Ionicons><StatusBar> (0) | 2019.07.30 |
| [react-native] EXPO로 시작해보기 3 - 태그 추가해 보기 <Button> <Image> (0) | 2019.07.29 |
| [react-native] EXPO로 시작해보기 2 - 기본코드 살펴보기 (0) | 2019.07.29 |
| [react-native] EXPO로 시작해보기 1 - 프로젝트 생성 (0) | 2019.07.29 |



댓글